Intro Screen
Overview
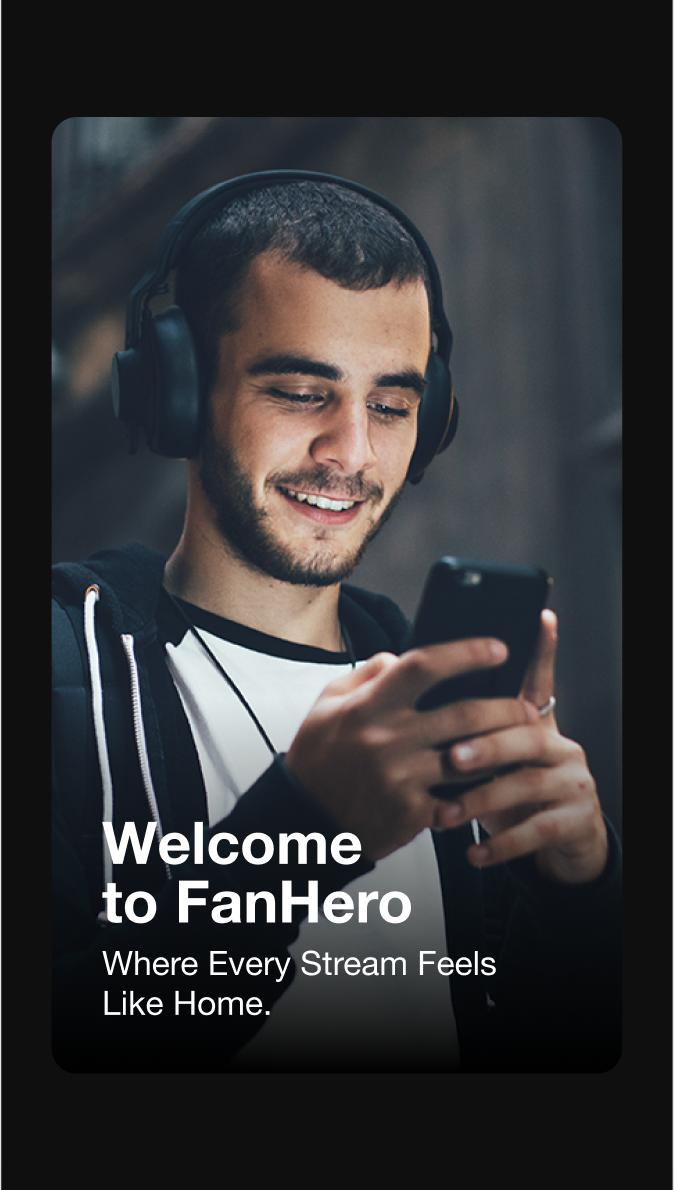
The Intro screens are a series of screens that appear when a user launches a mobile application for the first time or when a user is not logged in. These screens are designed to guide and familiarize the user with the app's features, functionality, and overall user experience.
The screens include concise and visually appealing information, such as text and images to convey important messages and instructions.

The Intro Screen
Available Customizations
- There is no limit on the number of intro screens an app can have. Each intro screen should contain:
- a background image: required. Note that there are different devices dimensions, sizes and resolutions and the smart crop feature is used. Always plan on having a safe area around the most important part of the image, so it is well displayed in all devices.
- a title: optional. There is no character limit, but we recommend no more than 2-3 lines.
- a description: optional. There is no character limit, but we recommend no more than 2-3 lines.
- Swipe gestures: this is the type of touch gesture performed on a touchscreen device by dragging one's finger or thumb across the screen in a particular direction. One of the two available directions can be chosen:
- Left to right or;
- Bottom to top.
- Theme: light or dark. The application will use the default theme defined in the build until users select their preferred theme within the app. Then the application theme will follow the user's preference.
Any changes made to this section require a new build to be submitted to the app stores for approval.
Updated 8 months ago
